- The WebView2WindowsFormsBrowser is an example of an application that embeds a WebView within a Windows Forms application. It is built as a Windows Forms Visual Studio 2019 project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
- Webview visual-studio-code. See the old markdown preview for an example of this The new webview API. Hi guys do you have any sample for this new web view api.
- Getting started with the Android WebView is fairly simple, whether you want load a remote URL or display pages stored in your app. This tutorial walks you through creating a new Android Project, adding a WebView, loading a remote URL, and then loading a local HTML page.
To obtain information about Microsoft Visual Studio and the tools for developing Windows apps, go to Visual Studio. Related topics Samples. FullScreenMode ShareSource RSS reader sample. WebView control IUriToStreamResolver interface. System requirements. Client: Windows 10. Server: Windows Server 2016 Technical Preview.
Xamarin Forms is a key framework for C# and .NET developers since it lets you target Android, iOS and to some extent Windows (UWP and therefore Windows 10 only) with maximum code reuse. I have a longstanding interest in embedded web browser controls and was glad to see that Xamarin Forms supports a capable WebView control. The WebView wraps Chrome on Android, Safari on iOS, and Edge on UWP.
I did a quick hands-on. In this example (running in the Android emulator on Hyper-V, of course), the HTML is generated programmatically and the CSS loaded from local storage. I also added some script to show the User Agent string that identifies the browser.
There are a few things needed to make this work. Some XAML to put the WebView on a page. Then to load content into the WebView you need an HTMLWebViewSource object. If you are loading external files, you must set the BaseUrl property of this object as well as the HTML itself. The BaseUrl tells the control where to look for files that have a relative address. This varies according to the target platform, so you use the Xamarin Forms Dependency Service to set it correctly for each platform.
In Visual Studio, you place the files you want to load in the appropriate folder for each platform. For Android, this is the Assets folder.
That is about all there is to it. As you can see from the above screenshot, I wrote very little code.
The WebView control can also display PDF documents. Wheel loader komatsu 510 repair manual. Finally, there is an EvaluateJavaScriptAsync method that lets you call JavaScript in a WebView and read the results from C#.
This JavaScript bridge is a workaround for the most obvious missing feature, that you cannot directly read the HTML content from the WebView. If this is a full programmatic solution and you generate all the HTML yourself, you can add JavaScript to do what you want. If the user is allowed to navigate anywhere on the web, you cannot easily grab the HTML; but this could be a good thing, in case the user entered a password or is viewing confidential data. You can grab the destination URL from the Navigating event and read it separately if necessary. But the intent of the control is to let you create rich applications that take advantage of the browser’s ability to render content, not to invade a user’s privacy by tracking their web browsing.
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
IntelliSense
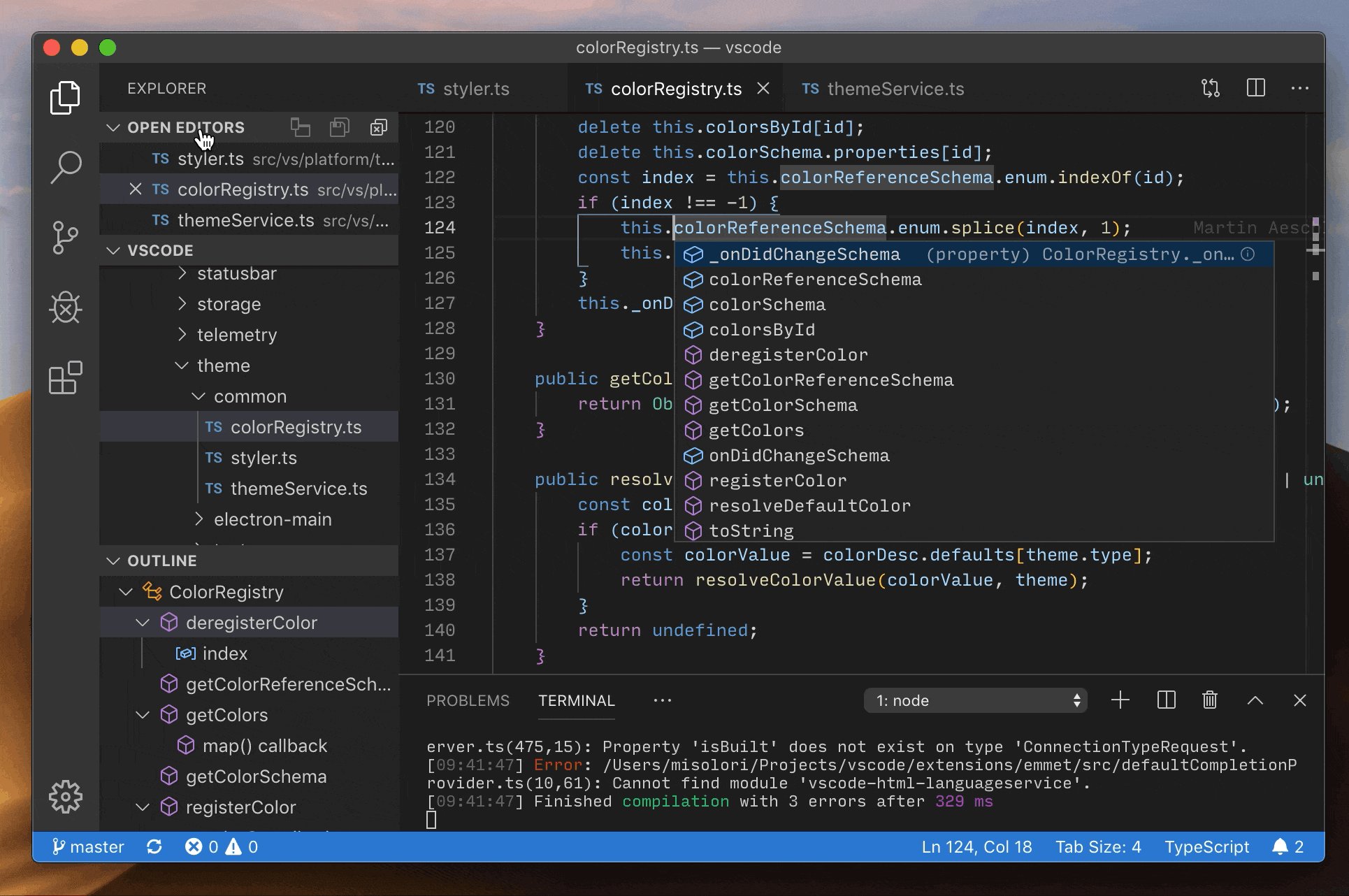
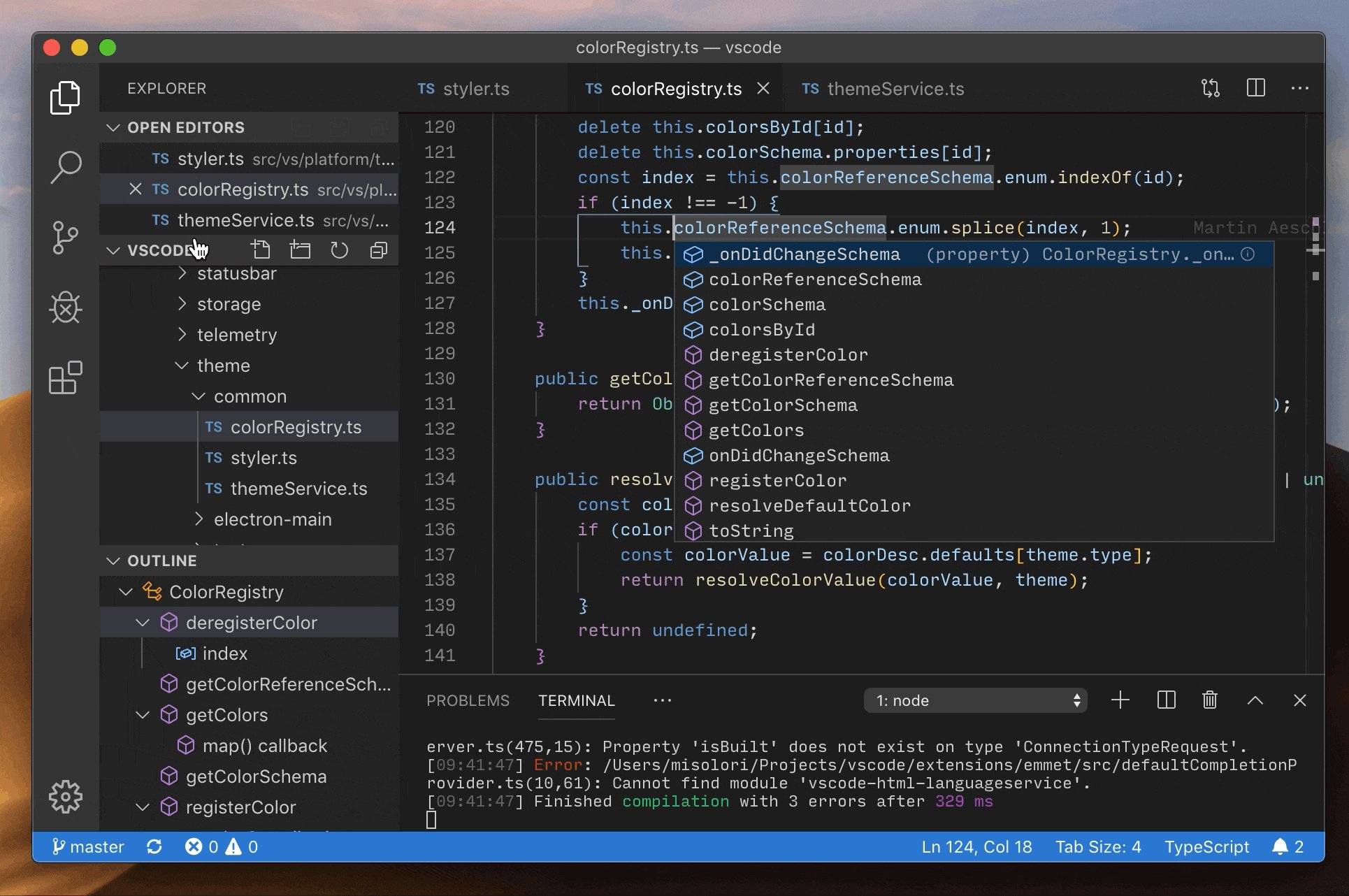
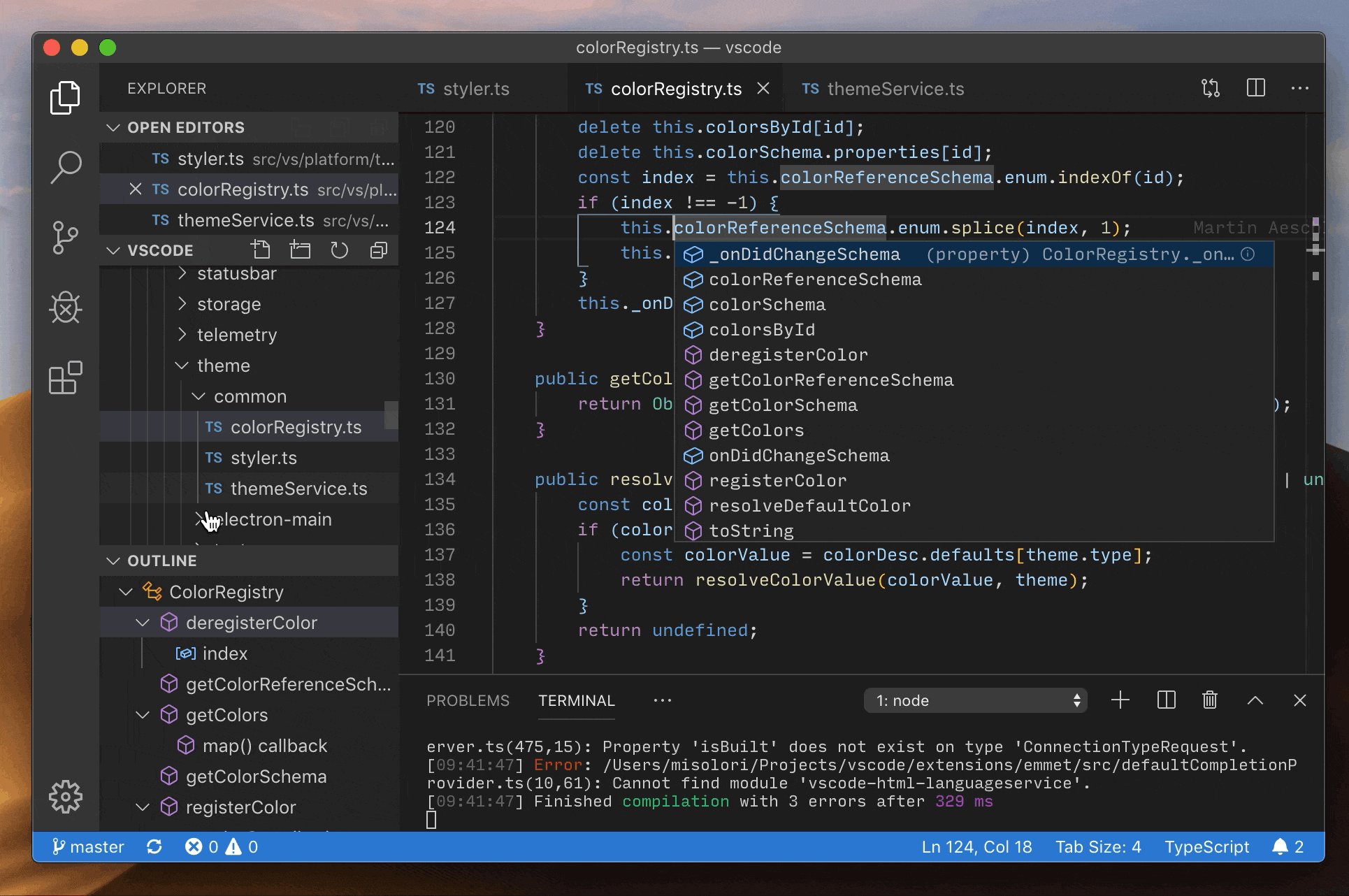
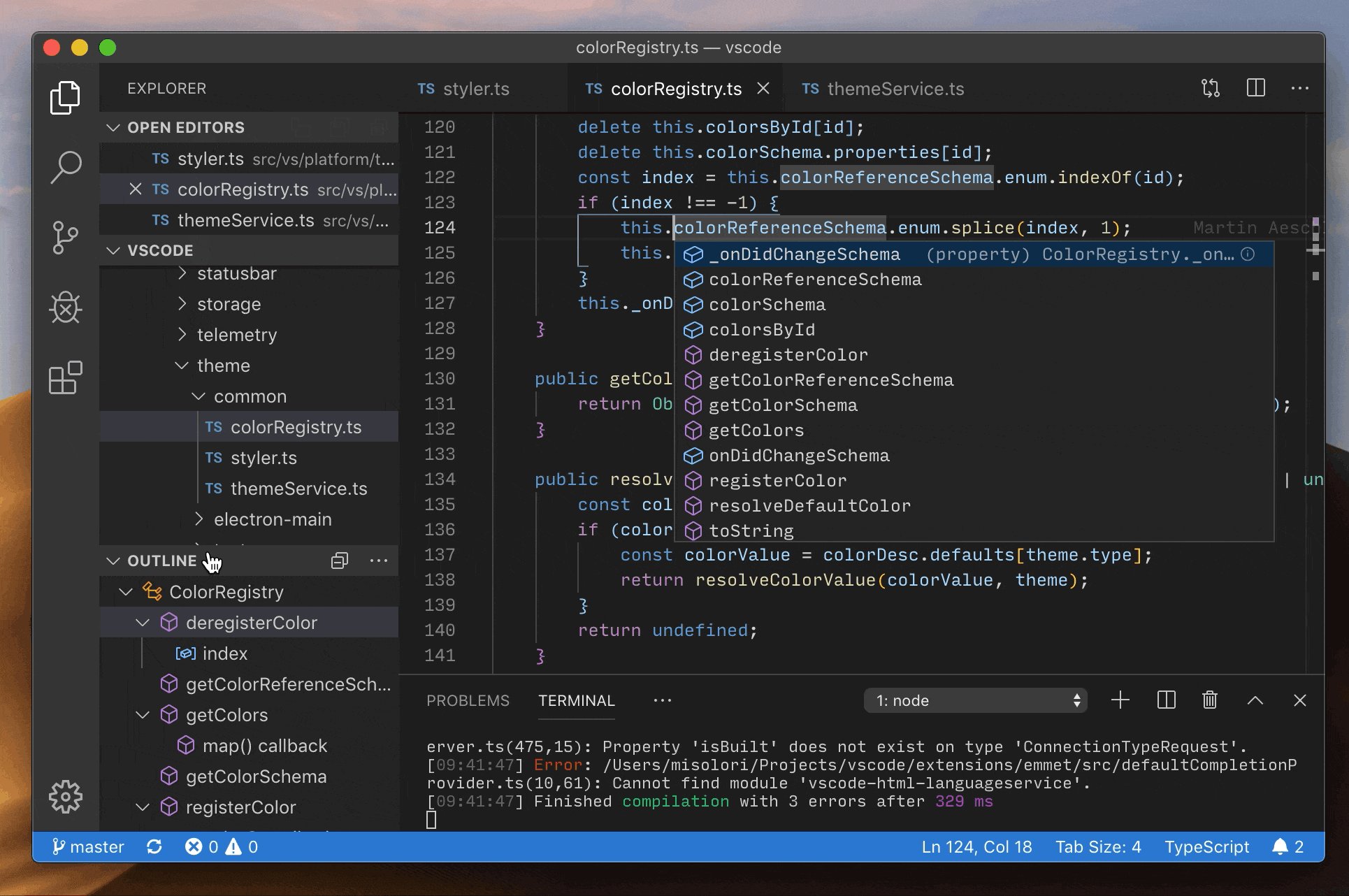
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure </div> as well as a context specific list of suggested elements.
We also offer up suggestions for elements, tags, some values (as defined in HTML5), Ionic and AngularJS tags. Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
You can also work with embedded CSS and JavaScript. However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file.
You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space).
You can also control which built-in code completion providers are active. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions.
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag is inserted when / of the closing tag is entered.
You can turn off autoclosing tags with the following setting:
Auto update tags
When modifying a tag, the linked editing feature automatically updates the matching closing tag. The feature is optional and can be enabled by setting:
Color picker
The VS Code color picker UI is now available in HTML style sections.
It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over a color definition.
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor.
Validation
The HTML language support performs validation on all embedded JavaScript and CSS.
You can turn that validation off with the following settings:
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments in the source code.
Additionally you can use the following region markers to define a folding region: <!-- #region --> and <!-- endregion -->
If you prefer to switch to indentation based folding for HTML use:
Visual Studio Code Webview Example Java
Formatting
To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text.
The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
html.format.wrapLineLength: Maximum amount of characters per line.html.format.unformatted: List of tags that shouldn't be reformatted.html.format.contentUnformatted: List of tags, comma separated, where the content shouldn't be reformatted.html.format.extraLiners: List of tags that should have an extra newline before them.html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.html.format.maxPreserveNewLines: Maximum number of line breaks to be preserved in one chunk.html.format.endWithNewline: End with a newline.html.format.indentInnerHtml: Indent<head>and<body>sections.html.format.wrapAttributes: Wrapping strategy for attributes:auto: Wrap when the line length is exceededforce: Wrap all attributes, except firstforce-aligned: Wrap all attributes, except first, and align attributesforce-expand-multiline: Wrap all attributesaligned-multiple: Wrap when line length is exceeded, align attributes verticallypreserve: Preserve wrapping of attributespreserve-aligned: Preserve wrapping of attributes but align
html.format.wrapAttributesIndentSize: Alignment size when usingforce alignedandaligned multipleinhtml.format.wrapAttributesornullto use the default indent size.html.format.templating: Honor django, erb, handlebars and php templating language tags.html.format.unformattedContentDelimiter: Keep text content together between this string.
Visual Studio Web Application Examples
Tip: The formatter doesn't format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless 'script' tags are excluded.
The Marketplace has several alternative formatters to choose from. If you want to use a different formatter, define 'html.format.enable': false in your settings to turn off the built-in formatter.
Emmet snippets
VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along with other suggestions and snippets in the editor auto-completion list.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations.
If you'd like to use HTML Emmet abbreviations with other languages, you can associate one of the Emmet modes (such as css, html) with other languages with the emmet.includeLanguagessetting. The setting takes a language id and associates it with the language id of an Emmet supported mode.
For example, to use Emmet HTML abbreviations inside JavaScript:
We also support User Defined Snippets.
HTML custom data
You can extend VS Code's HTML support through a declarative custom data format. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data in the vscode-custom-data repository.
HTML extensions
Install an extension to add more functionality. Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML.
Free Visual Studio Code Examples
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.

Next steps
Read on to find out about:
- CSS, SCSS, and Less - VS Code has first class support for CSS including Less and SCSS.
- Emmet - Learn about VS Code's powerful built-in Emmet support.
- Emmet official documentation - Emmet, the essential toolkit for web-developers.
Common questions
Visual Studio C++ Example
Does VS Code have HTML preview?
No, VS Code doesn't have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and search on 'live preview' or 'html preview' to see a list of available HTML preview extensions.